Antara yang biasa kita kat Malaysia guna adalah Blogger (http://www.blogger.com/) ataupun Wordpress (http://www.wordpress.com/) .
Apa yang boleh kita buat dalam blog? Macam-macam... antaranya:
- Diari harian
- Iklan barangan (iklan)
- Kongsi Info
- Luah perasaan (fitnah, geram, etc!)
- dan sebagainya
Sekarang ni pulak sibuk pasal isu fitnah-memfitnah kat blog, sampai ada yang suruh sekat penggunaan Blog di Malaysia! Hm... malas nak komen! Apa-apa hal, pandai-pandai la urus blog masing-masing...
Ok, kita lihat apa yang ada pada blog. Walaupun sebenarnya kebanyakan remaja kat Malaysia ni lebih suka bersosial ngan web Friendster, Facebook, Myspace dan sebagainya (termasuk bebudak kolej aku...), sebenarnya banyak lagi yang boleh kita menggunakan Blog (pada hemat patik yang pacal lagi hina ni la...).
Ok, apa yang disediakan oleh Blog?
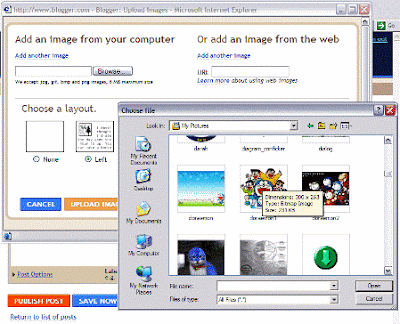
- Ruangan untuk taip artikel (+gambar, +video) - Macam perisian Word, korang leh taip, pilih jenis dan saiz tulisan, buat formating, masukkan gambar, malah leh masukkan video sekali! Tapi... video jenis flv (flash video - http://www.youtube.com/), mov (apple movie), dan wmv (windows media video) je la yang leh guna sebab saiznya kecik. Kalu besar sangat, mampus lama gile nak tunggu dia load!
- Template yang pelbagai - Korang leh pilih (atau install sendiri) macam-macam design sebagai latar dan hiasan blog korang - moden, romantik, klasik dan macam-macam lagi. Kalu buat betul-betul, blog korang memang nampak professional giler... Malas nak komen. Kalu nak belajar pasal hal ni, korang leh tengok blog aku - BlogHacked.blogspot.com .
- Macam-macam Widget leh dimasukkan - Widget ni kira cam program kecil yang kita leh masukkan sebagai fungsi tambahan blog kita antaranya - kalendar, jam, shoutbox - untuk borak, pemain muzik online, status pelawat - jumlah dan dari mana, dan macam-macam lagi!
Ada sesuatu yang korang kena tahu. Blog ni sebenarnya leh kita hack (program semula) untuk buat maca-macam! Untuk ni, aku da buat blog khas pasal Blog - BlogHacked.blogspot.com . Ikut kreativiti masing-masing, jom kita berBlog :P
ilmu untuk dikongsi, bukan disimpan dihati